Front-End 부분인 User Interface(UI) 를 구성하도록 하겠습니다.
Bootstrap 을 이용하여 HTML + CSS 부분을 구성할 것이고, Template Engine 중 하나인 Thymeleaf 를 사용하여, 서버와 통신할 수 있도록 할 것입니다.
Template Engine 중에 Thymeleaf 를 선택한 이유는 Spring Boot 와 잘 어울리는 Engine 으로 소개 되어 있고, 웹 사이트에 많은 참조 자료들이 있습니다.
Dependencies
Gradle 설정 파일인 build.gradle 의 dependencies 부분에 기본적으로 필요한 라이브러리들을 설정하도록 합니다.
build.gradle
buildscript { ext { springBootVersion = '2.0.6.RELEASE' } repositories { mavenCentral() } dependencies { classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}") } } apply plugin: 'java' apply plugin: 'eclipse' apply plugin: 'org.springframework.boot' apply plugin: 'io.spring.dependency-management' group = 'project.blog' version = '0.0.1-SNAPSHOT' sourceCompatibility = 1.8 repositories { mavenCentral() } dependencies { compile('org.springframework.boot:spring-boot-starter-web') compile('org.springframework.boot:spring-boot-starter-thymeleaf') compile('org.springframework.boot:spring-boot-devtools') testCompile('org.springframework.boot:spring-boot-starter-test') }dependencies 설명
- spring-boot-starter-web : Spring MVC를 사용하는 RESTful 애플리케이션을 포함한 웹 구축 용 스타터 구성을 포함하고 있고, Tomcat을 기본 임베디드 컨테이너로 사용
- spring-boot-starter-thymeleaf : Thymeleaf 뷰를 사용하여 MVC 웹 응용 프로그램을 작성하기 위한 의존성
- spring-boot-devtools : 빠른 개발을 위해서 소스 수정 시 컴파일 후 즉시 반영되어 변경된 사항을 확인 가능. 핫 스왑 모드 지원
- spring-boot-starter-test : Spring Boot 어플리케이션을 테스트하기 위한 스타터 구성
참조 : https://docs.spring.io/spring-boot/docs/2.1.0.RELEASE/reference/htmlsingle/
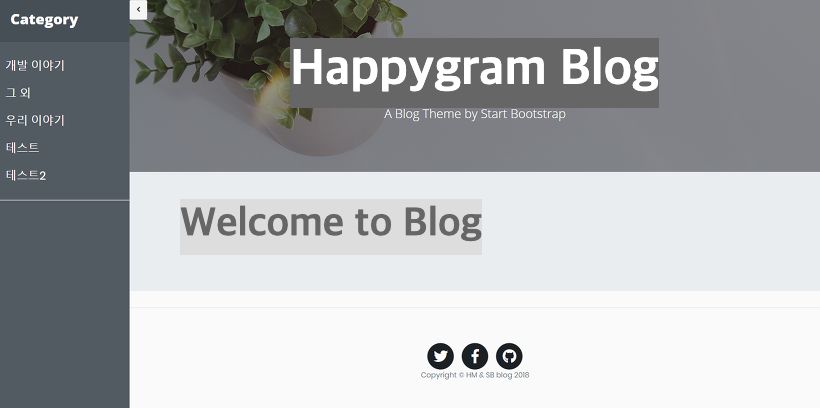
레이아웃 구성

sidebar : 메뉴를 담고 있는 영역
Header : 이미지 및 타이틀 표현하는 영역
dynamic content : 메인 내용을 표현하는 영역. 메뉴에서 선택 시 선택한 메뉴에 따라서 변경되는 영역
Footer : 저자, 작성 날짜 등의 내용을 표현하는 영역
소스
index.html
|
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="context-path" th:content="@{/}"/>
<title>Happygram Blog</title>
<!-- Common header -->
<th:block th:include="common/include-link"></th:block>
<!-- Custom styles for sidebar -->
<link th:href="@{/css/sidebar.css}" rel="stylesheet">
</head>
<body>
<!-- Common script -->
<th:block th:include="common/include-script"></th:block>
<div class="wrapper">
<!-- Side Bar -->
<nav th:replace="common/common-sidebar"></nav>
<div id="content">
<!-- Page Header -->
<header th:replace="common/common-header"></header>
<!-- Main Content -->
<div th:replace="${template}"></div>
<hr>
<!-- Footer -->
<footer th:replace="common/common-footer"></footer>
</div>
</div>
</body>
</html>
|
cs |
설명
- <th:block th:include="common/include-link"></th:block> : 공통으로 사용할 CSS 모음
상세 내용 -
<!-- Bootstrap core CSS --><link th:href="@{/webjars/bootstrap/4.1.3/css/bootstrap.min.css}" rel="stylesheet"><!-- Custom common css --><link th:href="@{/css/common.css}" rel="stylesheet"><!-- Custom styles for this template --><link th:href="@{/css/clean-blog.css}" rel="stylesheet">
cs - <th:block th:include="common/include-script"></th:block> : 공통으로 사용할 Script 모음
상세 내용 -
<!-- Bootstrap core JavaScript --><script th:src="@{/webjars/jquery/3.3.1/js/jquery.min.js}"></script><script th:src="@{/webjars/bootstrap/4.1.3/js/bootstrap.bundle.min.js}"></script><!-- Custom scripts for this template --><script th:src="@{/js/clean-blog.min.js}"></script><!-- Common Custom script --><script th:src="@{/js/common.js}"></script>
cs - 메인 부분
- <nav th:replace="common/common-sidebar"></nav> : 사이드바 영역
상세 내용
<nav th:fragment="common-sidebar" id="sidebar"><div class="sidebar-header"><h3><a th:href="@{/}">Category</a></h3></div><ul id="category" class="list-unstyled components"></ul></nav>cs - <header th:replace="common/common-header"></header> : 헤더 영역
상세 내용 -
<header th:fragment="common-header" class="masthead" th:style="'background:url(' + @{/image/main-bg.jpg} + ');'"><button type="button" id="sidebarCollapse" class="btn btn-default"><i id="sidebarCollapseBtn" class="fas fa-angle-left"></i></button><div class="overlay"></div><div class="container"><div class="row"><div class="col-lg-8 col-md-10 mx-auto"><div class="site-heading"><h1>Happygram Blog</h1><span class="subheading">A Blog Theme by Start Bootstrap</span></div></div></div></div></header>
cs - <div th:replace="${template}"></div> : 메뉴 선택에 따라서 동적으로 변경되는 영역
- <footer th:replace="common/common-footer"></footer> : 푸터 영역
상세 내용 -
<footer th:fragment="common-footer"><div class="container"><div class="row"><div class="col-lg-8 col-md-10 mx-auto"><ul class="list-inline text-center"><li class="list-inline-item"><a href="#"> <span class="fa-stack fa-lg"> <iclass="fas fa-circle fa-stack-2x"></i> <i class="fab fa-twitter fa-stack-1x fa-inverse"></i></span></a></li><li class="list-inline-item"><a href="#"> <span class="fa-stack fa-lg"> <iclass="fas fa-circle fa-stack-2x"></i> <i class="fab fa-facebook-f fa-stack-1x fa-inverse"></i></span></a></li><li class="list-inline-item"><a href="#"> <span class="fa-stack fa-lg"> <iclass="fas fa-circle fa-stack-2x"></i> <i class="fab fa-github fa-stack-1x fa-inverse"></i></span></a></li></ul><p class="copyright text-muted">Copyright © Happygram Blog 2018</p></div></div></div></footer>
cs
결과

결론
index.html 에는 전체적인 레이아웃이 정의가 되어있고, 공통적으로 사용하는 라이브러리, CSS 가 정의가 되어 있습니다.
공통적으로 사용될 요소들이 필요하신 경우 위의 요소들처럼 body 부분에 기술하시고, 해당 파일을 구현하시면 됩니다.
참조 라이브러리 사이트 목록 - 도움에 감사를 드립니다.
'IT 프로젝트 > 블로그 만들기' 카테고리의 다른 글
| [Spring Boot] 스프링 부트 프로젝트/블로그 만들기 - Welcome 페이지 만들기 (3) | 2018.11.15 |
|---|---|
| [Spring Boot] 스프링 부트 프로젝트/블로그 만들기 - Resource 경로 지정 (2) | 2018.11.15 |
| [Spring Boot] 스프링 부트 프로젝트/블로그 만들기 - 개발 환경 구성 [Eclipse + Spring Boot + Gradle] (0) | 2018.11.11 |
| [Spring Boot] 스프링 부트 프로젝트/블로그 만들기 - 아키텍처, 개발 환경, 프로젝트 구조 (0) | 2018.11.10 |
| [Spring Boot] 스프링 부트 프로젝트/블로그 만들기 - 프롤로그 (2) | 2018.11.10 |