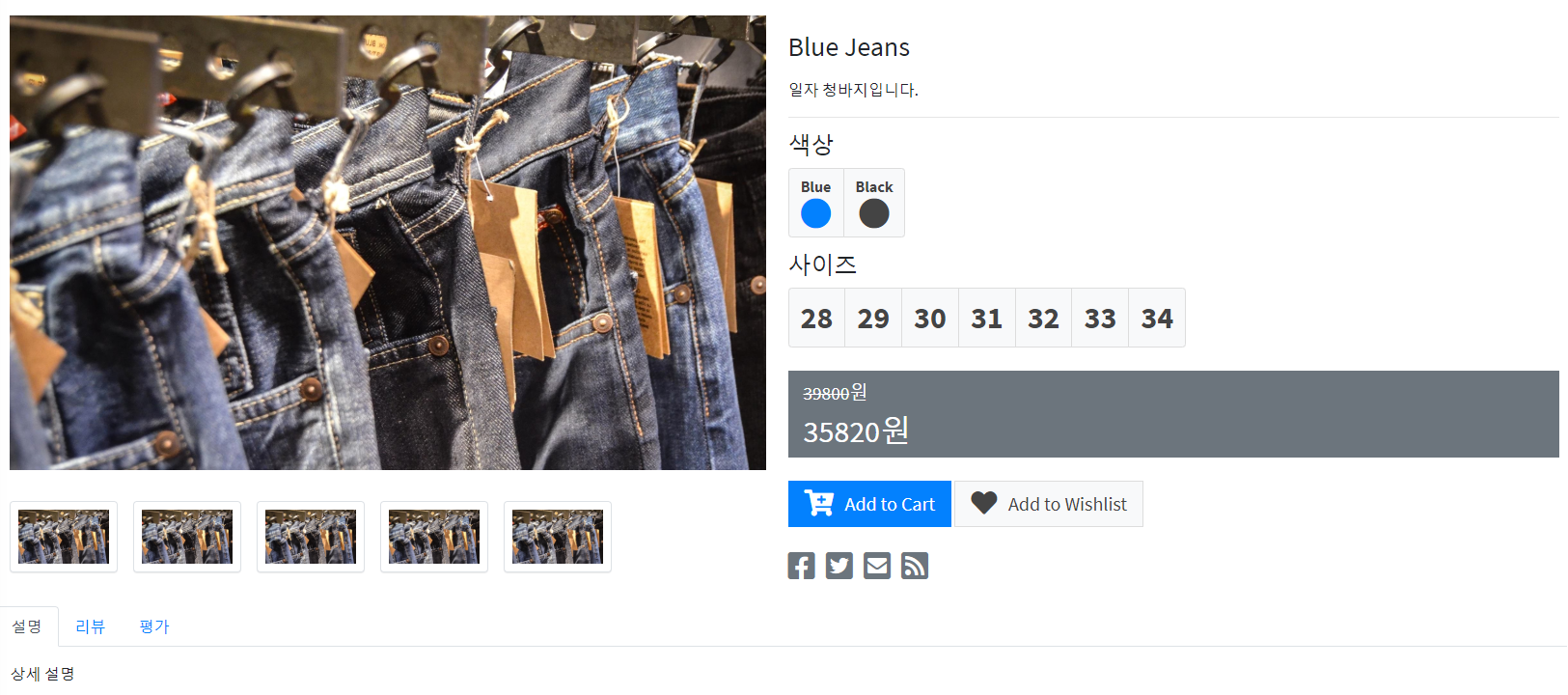
설명 상품 클릭 시 상품의 상세한 내용을 보여주는 기능을 구현하도록 하겠습니다. Database data.sql 테스트를 위해서 discount 값을 수정합니다. ... -- 청바지 INSERT INTO product (name, price, description, image_url, color, size, category_id, discount, create_timestamp, update_timestamp) VALUES('Blue Jeans', 39800, '일자 청바지입니다.', '/images/pants-2.png', 'Blue,Black', '28,29,30,31,32,33,34', 103, 10, CURRENT_TIMEST..