오픈 소스 활용
화면 구성은 Admin LTE 을 참조하여 진행합니다.
현재 version 3 가 릴리즈가 된 상태이며, version 3 로 쇼핑몰 화면을 구성합니다.
version 2 로 구성하실 분들께서는 소스가 다를 수 있다는 점 염두 해주세요.
화면 구성 절차
1. 소스 다운로드

2. 필요한 파일들만 필터링
index.html 파일과 index.html을 구성하는 소스들은 모두 남겨두고, 삭제를 하였습니다.
head 태그의 내용과 body 태그 안에 있는 navbar, sidebar, main, footer 내용, body 안에서 script 로딩하는 내용은 포함하도록 하였습니다.
또한 index.html 파일이 포함하는 plugins (javascript, css) 파일들만 남겨두고 다른 plugins 들은 필요 시 포함하여 사용하도록 모두 삭제 하였습니다.
3. Spring Boot 리소스 구조에 맞게 파일 구조 구성
src/main/resources 구조를 다음처럼 지정
static : 정적 자원(images 등), 3rd Party Javascript & CSS 라이브러리들을 모아놓은 디렉터리
templates : html 파일들을 모아놓은 디렉터리 (Thymeleaf3 Engine 적용)
resources
│─static
│ ├─images
│ └─plugins
│ ├─bootstrap
│ ├─bootstrap-lte
│ ├─chart.js
│ ├─daterangepicker
│ ├─fontawesome-free
│ ├─icheck-bootstrap
│ ├─jquery
│ ├─jquery-knob
│ ├─jquery-ui
│ ├─jqvmap
│ ├─moment
│ ├─overlayScrollbars
│ ├─sparklines
│ ├─summernote
│ └─tempusdominus-bootstrap-4
└─templates
│ index.html
└─fragments
├─common
│ footer.html
│ head.html
│ navbar.html
│ script.html
│ sidebar.html
└─content
main.html
product.htmlFront-End
소스 내용 - index.html
<!DOCTYPE html>
<html lang="ko" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<th:block th:include="fragments/common/head"></th:block>
</head>
<body class="hold-transition sidebar-mini layout-fixed">
<div class="wrapper">
<!-- Navbar -->
<th:block th:include="fragments/common/navbar"></th:block>
<!-- Main Sidebar Container -->
<th:block th:include="fragments/common/sidebar"></th:block>
<!-- Content Wrapper. Contains page content -->
<th:block th:include="fragments/content/main"></th:block>
<!-- /.content-wrapper -->
<th:block th:include="fragments/common/footer"></th:block>
<!-- Control Sidebar -->
<aside class="control-sidebar control-sidebar-dark">
<!-- Control sidebar content goes here -->
</aside>
</div>
<!-- ./wrapper -->
<th:block th:include="fragments/common/script"></th:block>
</body>
</html>※ Control Sidebar 부분은 Admin LTE 에서 테마를 동적으로 변경 해볼 수 있도록 제공하는 기능으로, 추후 삭제하거나 다른 용도로 활용할 예정입니다.
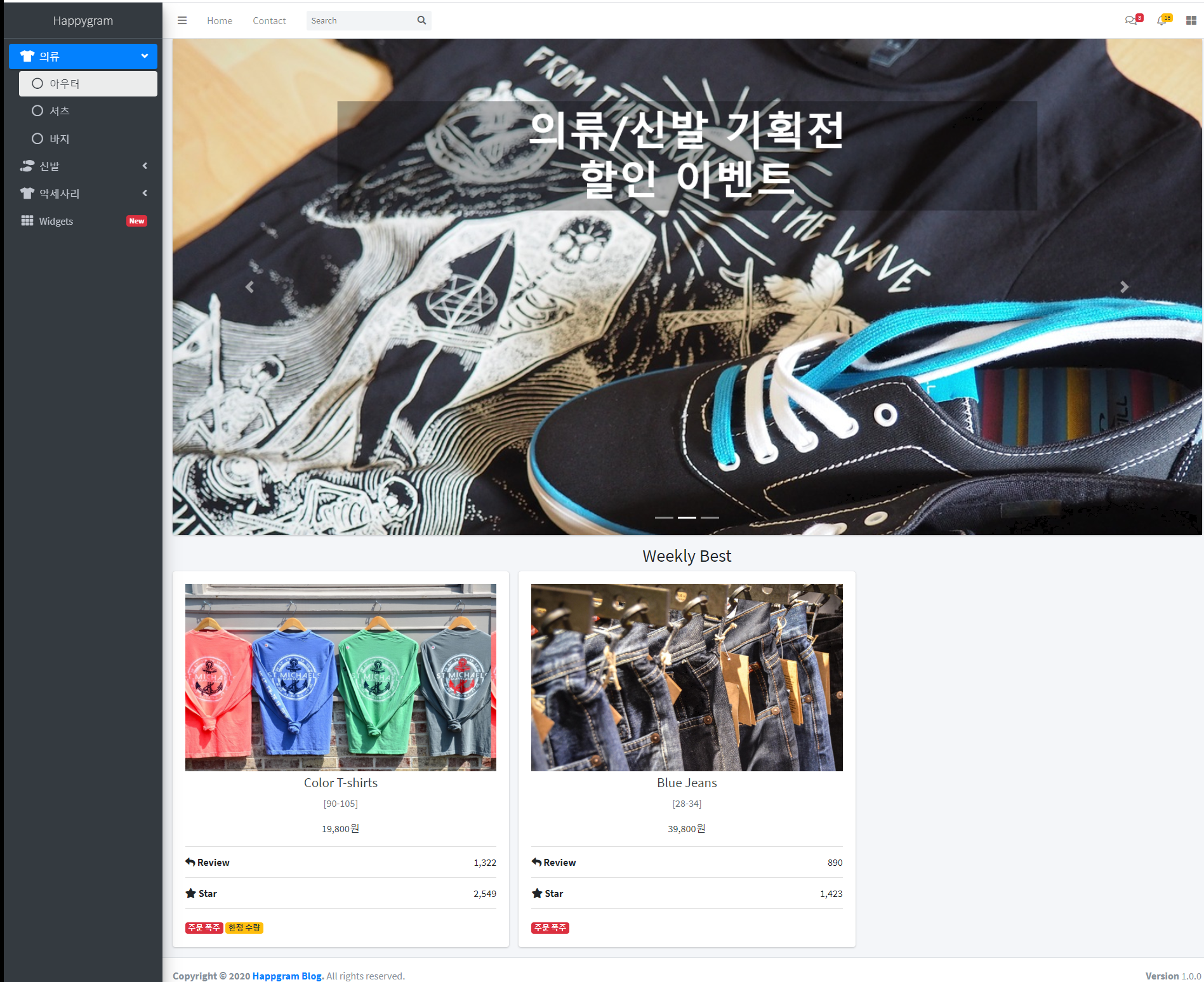
실행 화면

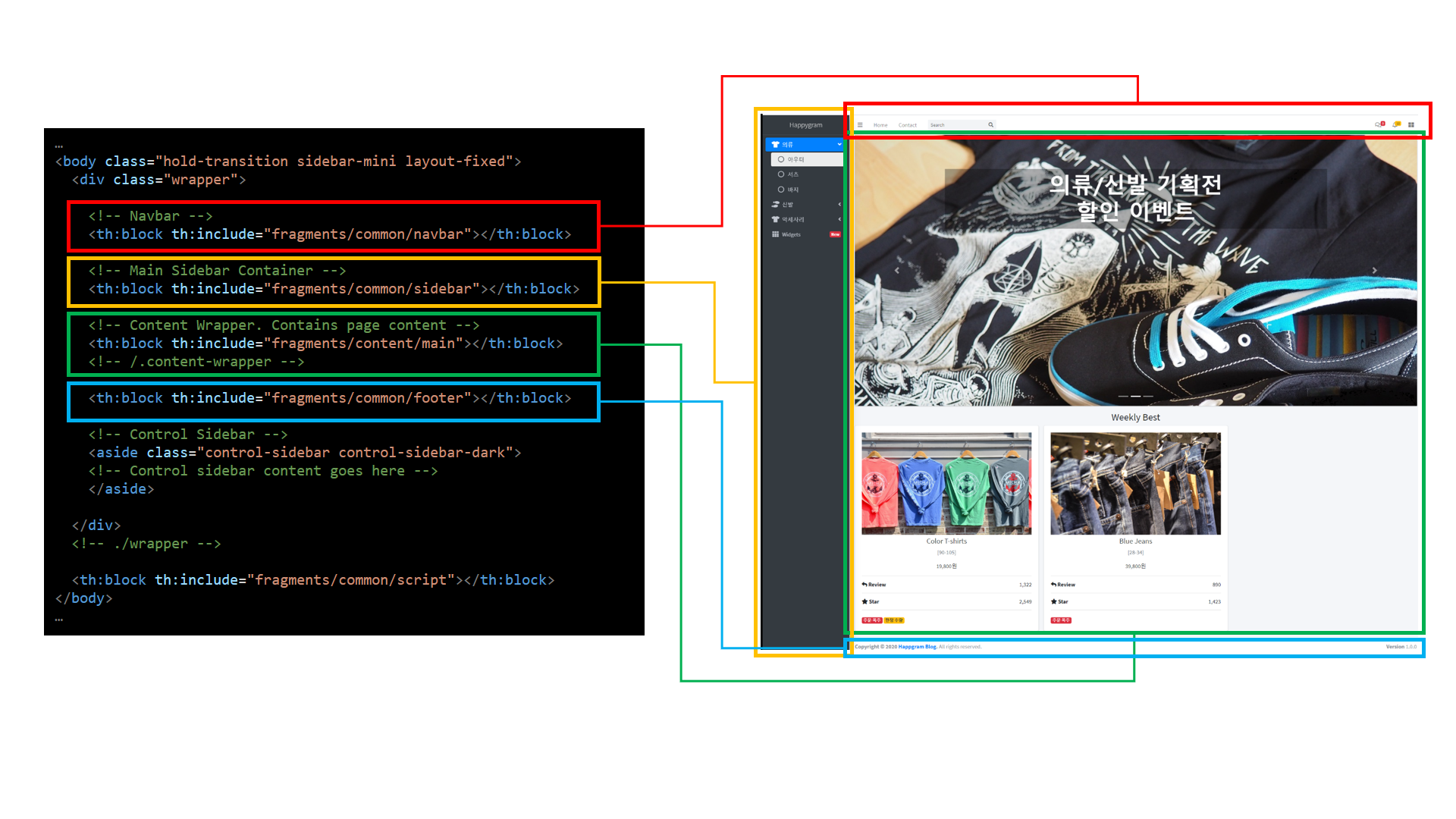
소스 - 실행 화면 매핑

Back-End
src/main/java/happygram/ecommerce 패키지를 다음처럼 구조를 작성
ecommerce
│ EcommerceApplication.java
│
├─config
│ WebConfiguration.java
│
└─controller
WebController.javaWebConfiguration.java
package happygram.ecommerce.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
@EnableWebMvc
public class WebConfiguration implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry
.addResourceHandler("/static/**")
.addResourceLocations("/static/", "classpath:/static/")
;
}
}클래스패스에 존재하는 Resource 들을 /static/ 경로로 모두 매핑
index.html 보시면 Javascript 혹은 CSS 로딩 시 /static/ 경로를 시작으로 하여 매핑 경로를 지정합니다.
화면 소스는 앞으로 개발을 계속 진행하면서 지속적으로 글쓰기를 할 예정입니다.
차근차근 따라서 읽으시면 이해하실 수 있어요.
어려운 점 있으시면 댓글 남겨주세요.
전체 소스 GitHub URL은 다음의 글에서 참조 해주세요.
[Spring Boot] 스프링 부트 프로젝트/쇼핑몰 만들기 - 개발 환경 구성 (Visual Studio Code)
'IT 프로젝트 > 쇼핑몰 만들기' 카테고리의 다른 글
| [Spring Boot] 스프링 부트 프로젝트/쇼핑몰 만들기 - 메뉴 (6) | 2020.01.18 |
|---|---|
| [Spring Boot] 스프링 부트 프로젝트/쇼핑몰 만들기 - 화면 동적 로딩 (0) | 2020.01.07 |
| [Spring Boot] 스프링 부트 프로젝트/쇼핑몰 만들기 - 개발 환경 구성 (Visual Studio Code) (2) | 2020.01.02 |
| [Spring Boot] 스프링 부트 프로젝트/쇼핑몰 만들기 - 개발 환경 (1) | 2020.01.02 |
| [Spring Boot] 스프링 부트 프로젝트/쇼핑몰 만들기 - 데이터베이스 모델 설계 (2) | 2019.07.07 |